HTML和CSS是網頁開發中的兩個核心技術
它們共同負責網頁的結構、內容和外觀的呈現
HTML(Hypertext Markup Language):
HTML是一種標記語言,用於描述網頁的結構和內容。
它使用標記有EX:<p>、<h1>、<a>等(標記不同類型的元素)---->段落、標題、超連結、圖片。
HTML定義了網頁的基本結構(文本、圖像、超連結等)。
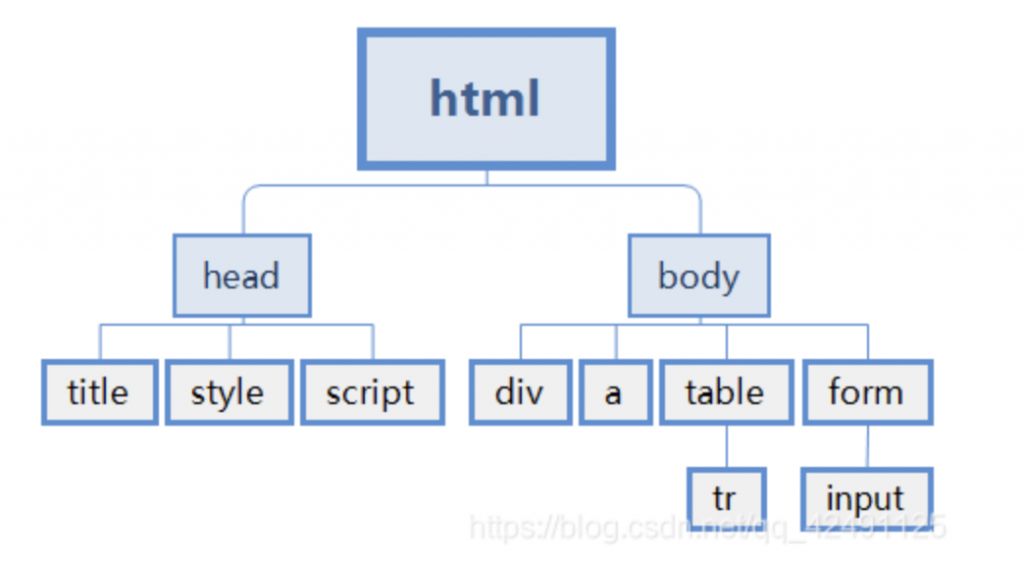
這些元素被組織成一個樹狀結構,其中有一個根元素()和其他子元素。
如圖:
HTML不關心網頁的外觀或風格,而主要關注內容的層次結構。
*它提供了一個框架,使網頁內容有組織且易於理解。
CSS(Cascading Style Sheets):
CSS是一種樣式表語言,用於描述網頁的外觀和風格為主。它允許開發者定義元素的視覺樣式
EX:字體、顏色、間距、邊框、背景等。
CSS使網頁設計師能夠控制網頁的外觀,以確保網頁看起來吸引人且易於閱讀。這包括調整文字的格式、設計頁面佈局、添加動畫效果等。
CSS樣式可以在"單獨的樣式表"文件中定義,也可以"內聯在HTML元素的style屬性中"。
*通常,最好的做法是將樣式分離到獨立的CSS文件中,以實現內容和風格的分離。
HTML和CSS之間的關聯性:
分離的關注點:HTML和CSS分別處理不同的關注點。
*HTML關注內容和結構
*CSS關注外觀和風格。
這種分離的設計使開發人員能夠專注於不同方面的工作,提高了代碼的可維護性和可擴展性。
連動性:
通常,HTML文件中會包含一個連結到CSS文件的<link>元素,這樣網頁就能夠引用該CSS文件中定義的樣式。這種連動性使你能夠為HTML元素指定相關的CSS樣式,從而改變它們的外觀。
結語:
HTML和CSS是網頁設計中不可或缺的兩個組成部分。HTML定義了網頁的結構與內容,而CSS負責為這些元素添加外觀和風格。
**分離這兩個方面的設計有助於提高代碼的可維護性,並使設計和內容的更改變得更加靈活。
